사용자와 웹서비스 제공자가 가장 적극적으로 만나는 지점 중 가장 대표적인 것이 뭔가를 입력하는 폼(form)이다. 동시에 사용자가 가장 싫어하는 화면이기도 하다. 뭘 신청하려면, 뭘 사려면 반드시 거쳐야만 하는 화면. 동시에 이탈율을 끌어올리는 주범.
폼 디자인 시 주의할 점 46가지를 소개한다.
원문링크: https://www.jotform.com/form-design/
46 Form Design Best Practices | Form Design Examples
Best web form design practices that will drive engagement, increase conversions and help you collect meaningful data.
www.jotform.com
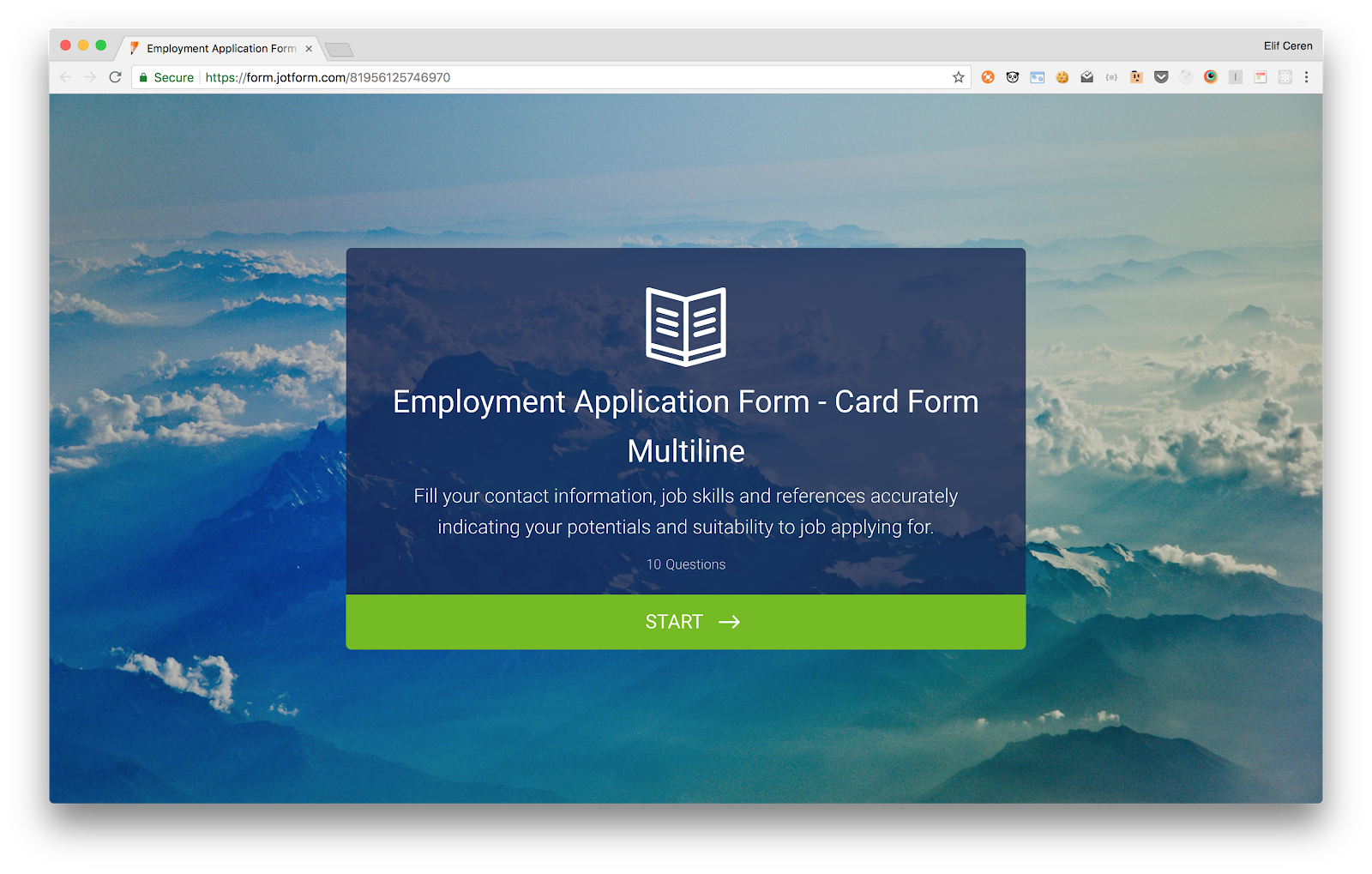
1. 인사하기: 제목과 소개글

제목과 환영인사 화면으로 일단 좋은 인상을 주는 첫 번째 기회를 만들자. BettingExpert라는 사이트에서는 제목과 가입을 해야하는 이유를 잘 설명한 것만으로 회원가입이 31.54% 늘었다고 한다.
2. 관련있는 머리말을 잘 배치하기
첫인상은 50ms(밀리세컨드) 내에 결정된다. 그러니 방문자는 화면을 쓱 훑어보고 그것만으로 판단을 완료할 가능성이 높다. 따라서 선명하고 눈에 잘 띄는 위치에 한 번에 이해할 수 있는 머리말을 배치하라.
3. 질문을 영역별로 나누기
시각적으로도 질문을 잘 쪼개어 나누는 것은 아주 중요하다.
4. 한 페이지로 할지 여러 페이지로 할지 결정하기
이건 섹션의 수에 따라 달렸다. 한 두개의 주제라면 한 페이지가 좋다. 하지만 여러 섹션이 있다면 여러 페이지로 나누는 것이 최선이다.
5. 공감을 끌어내는 Calls-to-Actions (행동을 결정하는 버튼)
"보내기" "승인" 같은 레이블보다 좀 더 자세히 설명하는 레이블을 쓰자. 명확히 하기 위해 고객의 관점에서 필요한 것을 적용한 레이블을 붙이자. 가령 "무료 컨설팅 요청하기"처럼.
6. 폼 항목 식별하기

익숙하고 일반적인 폼이 가장 사용성이 좋다. 드롭다운보다는 가능하면 체크박스나 라디오버튼을 권장한다.
7. 감사인사 화면 잊지 말기
답변자는 모두 사람이며, 귀한 시간을 내주었다는 걸 잊으면 안된다. 언제나 감사 화면을 배치하라.
8. 단순하게 말하기
폼 화면에서는 모든 사람이 평범하고 쉬운 언어를 선호한다. 늙은 대학교수처럼 쓰는 것은 결코 좋지 않다.
9. 개인적인 일로 만들기
폼은 응답자와 친근하게 대화를 주고 받는 느낌이 들어야 한다. "나" "당신" "당신의" 같은 표현을 쓰자. 옮긴이가 보기엔, 이건 한국어 사용자에게는 적용하기 어려운 주문이다.
10. 수동태 제거하기
능동태로 쓰면 보다 강력하다. 수동태로 쓰면 보다 힘이 없고 초점이 흐려진다.
11. 가능한 한 문장을 들어내기
보다 많은 단어를 쓸수록 보다 똑똑헤 보일 거라는 착각을 하기 쉽다. 그렇지 않다. 어떤 글쓰기이든 단어를 들어내는 것이 더하는 것보다 더 효과가 있다.
어디를 자를까?
부사
의미가 부적절한 조건(많이, 좋은 계약)
의미 없는 강조(매우, 아주, 보다, 정말)
핵심적이지 않은 정보
모호한 표현(그것, 조금, 많이)
12. 줄임말 쓰기
cannot, is not 같은 정식 표현보다 can't, isn't 같은 줄임 표현을 쓰라는 얘기. 한국어 사용자에게는 의미 없다.
13. 긴 문장 쪼개기
길고 종잡을 수 없는 문장은 압박감을 몰고 온다. 문장 당 20단어, 단락마다 세 문장이 딱 적당하다.
14. 나중에 다시 보기
좋은 글쓰기는 작문이 30%, 편집이 70% 영향을 준다. 질문을 쓰고, 단어를 잘라내고 완료한 다음 며칠간 내버려둬라. 그 뒤에 다시 검토하면 처음에 발견하지 못했던 오류를 발견할 수 있다.
15. 비용과 혜택 비교하기
우리가 내리는 모든 결정은 무의식 중에 평가한 비용-혜택 평가에 따른다. 내가 쓰는 비용이 가치가 있을까? 그러나 경품이라도 걸지 않는 이상 당연히 혜택을 확신하게 할 수는 없다. 하지만 비용이 적어보이게 할 수는 있다.
16. 텍스트 분리하기
+1-919-555-2743 vs 19195552743.
어느 번호가 더 잘 기억되나? 물론 첫 번째 번호다. 번호를 분리했기 때문이다.
분리는 좋은 기억 테크닉이다. 핀 번호, 사회보장번호부터 락커 비밀번호까지 분리해서 기억한다.
17. 형식 규칙 정의하기
가능하면 규칙을 깐깐하게 적용하지 않는 게 좋다. 하지만 어쩔 수 없다면 잘 보이게 표시하자. 폼을 채워야할 때는 누구도 추측하는 걸 좋아하지 않는다. 비밀번호 규칙이든 숫자 개수든 뭐든 형식이 정해져있다면 명시하라.
힉스의 법칙(HIcks Law)
선택할 수 있는 게 너무 많으면 선택을 할 수 없게 된다. 사용자의 이동방향을 제한하고 분명하고 한정된 선택안을 제공하라.
18. 무차별적으로 쳐내기
저 링크의 의도가 뭐지? 오른쪽 상단에 있는 버튼은 왜 있지? 이런 것들이 명확히 도움되지 않는다면, 없애라. 카피 문구 하나하나, 사진 하나하나까지 100% 필요하지 않다면 전환율을 떨어뜨린다.
Neil Patel은 필드 하나를 지우는 것만으로 응답율을 26% 늘렸다고 한다.
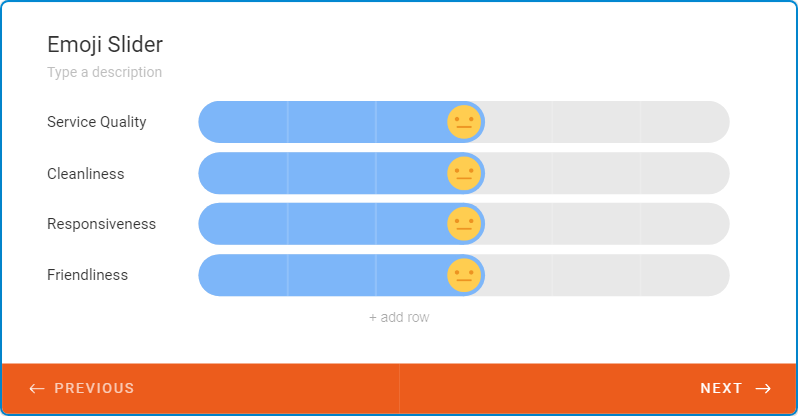
19. 타이핑할 필요를 줄이기
온라인 폼에서 가장 시간을 잡아먹는 게 바로 타이핑이며, 오류도 종종 생긴다. 특히 모바일에서는. 텍스트 박스는 버튼과 슬라이더로 바꾸고, 자동완성 기능을 적용하자.
20. 조건 원리(conditional logic)로 폼 줄이기
마케팅 인사이더 그룹에 따르면 78%의 인터넷 사용자가 개인적으로 연결된 콘텐트를 보면 구매욕구가 상승한다고 한다. 그리고 사용자와 마케팅 캠페인 경험이 사용자와 무관하면 83% 덜 효과적이라고 한다.
조건 원리란 특정한 이유로 추가적인 행동을 허용하는 것을 말한다. 폼의 경우에는 이전 답변을 기준으로 질문을 이해한다는 얘기.
그러니 사용자와 무관한 질문은 숨겨서 폼을 채우는 시간을 줄이면, 사용자가 폼을 떠날 가능성도 줄어든다.
이중 코딩 이론(Dual-Coding Theory)
내가 '나무'를 말하면,
당신은 줄기, 녹색 잎, 가지를 보게 된다.
우리의 뇌는 이렇게 영리하다. 단어를 시각과 연결시킨다.
이것이 이중 코딩 이론의 원리이다. 기억은 음성 정보와 시각 정보, 이 두개의 분리되었지만 연결된 시스템으로 이루어진다는 말이다.
어떤 것이 두 가지 방식으로 코딩되면(시각과 음성으로) 둘 중 하나만으로 제공될 때보다 기억에 남을 확률이 높아진다. 다시 말해 단어와 이미지를 같이 보여주면 기억하기 쉽다. 폼을 디자인할 때 이걸 적용하는 방법은 아래와 같다.
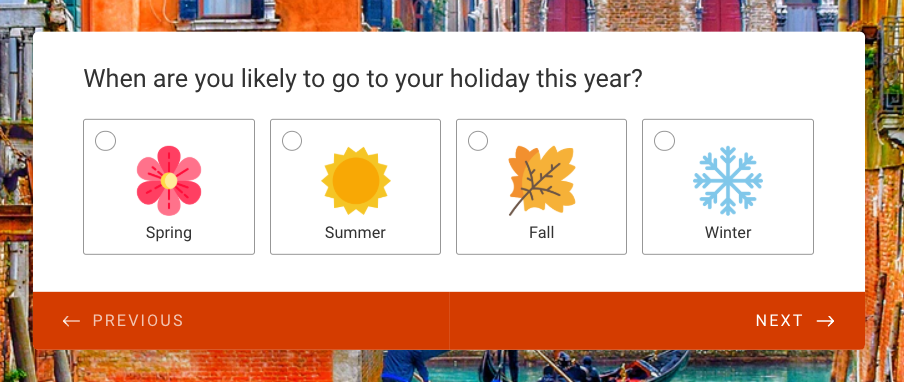
21. 정보의 시각화
우리의 뇌는 시각을 문자보다 빨리 처리한다. 아이콘, 이미지, 도형 같은 것들을 쓰면 의도를 이해하는 데 도움이 된다.
폼 디자인은 일관되어야 하지만 그렇다고 조금 깜짝하는 순간까지 다 제외할 필요는 없다. 일반적이지 않은 UI 요소를 사용함으로 해서 폼을 채우는 걸 재밌고 직관적으로 만들 수 있다.

22. 색깔 활용하기
제품에 대한 최초 판단의 90%가 오직 색깔 때문이라는 걸 아는가? 마케팅 구루 Neil Patel에 따르면, 특정한 제품을 선택하는 이유의 85%는 색깔 때문이다.
23. 폼을 아름답게 만들기
우리는 디자인이 끌리면 다른 것도 좋을 거라 생각한다. 더 빠르고, 더 똑똑하고, 쓰기 쉬울 거라고. 이것을 '미적 사용성 효과'라고 한다. 아름다운 인터페이스는 우리의 인내심과 충성심을 늘리고, 심지어 디자인 문제에 대해 동정을 느끼게 한다.
38%의 사람이 콘텐트나 레이아웃이 끌리지 않는다는 이유로 관심을 끊는다. 다른 말로 하면, 당신의 웹 폼이 아름답지 않다면 시간 낭비다.
물론 아름다움은 보는 사람마다 다르다. 하지만 단순한 인터페이스, 깔끔한 폰트, 매끈한 스타일이 당신의 폼을 경연대회에서 우승하게 해줄 것이다.
진행 상태 보여주기

진행 상태를 시각화할 수 있다면 독려하는 데 도움이 된다. 출발이 좋다 싶으면 업무량도 줄어 보이고, 한 걸음 더 딛는데 도움이 된다.
24. 쉬운 것 먼저, 어려운 건 나중에
쉬운 질문부터 먼저 하고 어려운 것을 나중에 하면 사용자가 폼을 채우는 속도가 빨라질 수 있다. 이것이 관성 효과에 도움이 된다. 이 말은 폼이 점점 까다로와져도 끝까지 버틸 가능성이 높다진다는 얘기.
25. 진행상태 표시
목적지가 보일 때 끝까지 갈 가능성이 높아진다. 여러 페이지의 폼을 채워야 한다면, 몇 페이지 남았는지 표시하도록 하자.

26. 질문을 브레인스토밍하기
모든 폼은 질문에 달려 있다. 그러니 이렇게 묻자: 이 폼의 의도가 뭐지? 참여? 피드백? 연구 조사?
폼에서 얻고자 하는 걸 가능하면 구체적으로 나열해서 써보자. 머리 속에서 단편적으로 생각하는 대신 이 항목들을 질문으로 하나 하나 평가하고, 충분한 시간을 들여 지우고 다시 쓰자.
그 다음, 예상 답변을 몇 적으면 목적을 정하는 데 도움이 된다. 그리고 마침내 이 질문들을 브레인스토밍하면 최초의 질문에 대한 답을 얻을 수 있다.
이제 생각해보자. 그 질문이 정말, 정말, 정말로 필요한가?
아닐 가능성이 높다. 적은 것이 더 좋다는 것을 알더라도 더 많이 물어보고 싶어지기 마련이다. 그 질문이 중요할지도 모른다. 그런데 응답자 수를 줄이는 걸 감수할만큼 중요할까?
사용자의 협조가 필요한데, 필드가 늘 때마다 폼을 채울 가능성은 줄어든다. 그러니 가능한 질문과 답변을 모두 나열하면, 그걸 최대한 많이 줄여라. 부가 질문도 모두 지워라. 꼭 넣고 싶다면 폼이 채워진 다음에 나열하라.
27. 질문을 올바르기 그룹짓기
폼을 배열하는 것이 성공의 열쇠다. 질문을 그룹과 서브그룹으로 나누고, 주제가 있는 머리말을 붙여라.
다시 말하지만, 사용자가 질문을 읽을 필요 없이 한 번 훑는 것만으로 뭐가 필요한지 알 수 있어야 한다.
28. 논리적으로 답변 순서 정하기
이제 질문의 순서를 정한다. 주제가 비슷하면 물리적인 거리도 비슷해야 한다. 각 질문과 섹션은 다음 질문에 답하도록 끌어내야 한다. 몇 가지의 특정한 흐름은 다른 것보다 더 알기 쉽다. 가령 "당신의 이름은?"은 "사는 곳은 어디인가요?" 앞에 오고, 그건 "당신의 업무 경험은 어떤가요?" 앞에 와야 한다.
29. 필수 vs 선택 vs 있으면 좋음 판단하기
필수 항목만 있으면 가장 좋다. 선택 질문은 불필요하게 사용자를 짜증나게 한다: "어디서 알게 되었나요?" "마케팅 이메일을 받으실 건가요"
하지만 필수는 아니지만 있으면 아주 좋은 질문이 있다면? 폼이 끝난 다음에 덧붙이는 항목으로 넣어라.
30. 한 번에 하나씩 묻기
이중 질문은 모호하다. 그리고 모호한 답변은 수량화하기 어렵다.
'그리고/또는' 같은 단어가 포함된 질문이 있다면, 둘로 나누어라. 질문이 명확할수록 답변도 명확하다. 답변이 명확할수록 데이터도 명확하다.
31. 지름길 제공하기
좋은 폼은 종료까지 명확한 길을 보여주고, 적절한 도움말로 사용자를 잘 안내한다. 경로가 짧을수록 완료할 가능성이 높아진다. 그러니 가능하다면 지름길을 제공하라.
지름길의 몇 가지 예시:
우편번호 찾기
주소를 써야할 때는 우편번호를 채우면 전체 주소를 찾아주도록 하자.
Placeholder 문자


필드명
필드명은 언제나 있어야 하며, placeholder로 대체하면 안된다. placeholer를 레이블 겸용으로 쓰게 되면 사용성 문제가 생길 수 있다.
미리 정의된 답변
예/아니오, 단일 선택(라디오 버튼), 중복 선택(체크박스) 등을 이용해서 미리 답변을 정해둘 수 있다.
32. 청취자 알기
폼은 올바른 관객의 주의를 끌어야 한다. 넓고, 불명확한 다수의 사람은 별 도움이 되지 않는다. 한 명의 특정한 사람을 규정하는 것이 일반적인 그룹을 대상으로 하는 것보다 낫다. 직업, 성향, 가족, 꿈과 목표를 갖춘 이상적인 고객을 정의하라. 그들은 어디서 살고 일하는가? 그들의 의견은? 우리의 사업과 어떻게 연결되나?
이 상상 속의 인물에게 뭐가 중요한지를 알아낸다면, 의미 있는 데이터를 끌어낼 질문을 모을 가능성이 높아진다.
33. 레이블은 왼쪽 위에 정렬
구글 UX 리서치에 따르면 레이블을 입력 필드의 왼쪽 상단에 놓는 것이 완료율을 높인다고 한다.
34. 질문을 나란히 배치하지 않기
단일 컬럼 레이아웃이 다중 컬럼 레이아웃보다 낫다. 유일한 예외는 날짜(연/월/일)나 시간(시각과 분)을 물어볼 때다.
35. 한 페이지에 하나씩 해보기

복잡한 것을 여러 개의 작은 항목으로 쪼개면, 사용자는 한 가지에만 집중하면 된다.
- 하나의 정보만 이해하고,
- 하나의 결정만 내리고
- 하나의 질문에만 답한다.
36. 필드 길이로 유도하기
언제나 필드의 길이는 그 필드에 담길 내용만 딱 들어가도록 조정하는 것이 좋다. 이 크기는 사용자가 어느 정도의 텍스트를 입력해야 하는지를 보여줘야 한다.
Baymard Institute의 사용성 연구에 따르면 필드의 길이가 너무 길거나 너무 짧으면, 사용자는 그 항목을 제대로 이해한 것인지 헷갈려하기 시작한다. 특히 신용카드의 CVC 코드처럼 일반적이지 않으면 더욱 그러하다.
37. 색깔에만 기대지 않기
오류 메시지나 성공 메시지를 녹색과 빨간색에만 의존하지 마라. 텍스트, 아이콘 같은 다른 걸 더 이용하라.
38. 오류는 같은 행에 표시하기
오류가 있는 곳에 메시지와 이유를 표시하라.
꼭 정합성 체크를 해야한다면, 입력필드의 우측 편에, 나란히 표시하라. 사용자가 마지막으로 승인 버튼을 누를 때까지 기다리지 마라. 하지만 동시에, 실시간으로 체크하면 안된다. 그러면 사용자가 항목을 채우기 전에 오류메시지가 뜬다.
39. 정합성 체크하기
이메일을 받았는데 @가 없다. 전화번호를 받았는데 숫자가 부족하다.
오타가 폼의 사용성에 영향을 줘서는 안된다. "이 답변은 반드시 00을 포함해야 합니다' 같은 식으로 정합성을 체크하라.
40. 너무 엄격하지 않기
전화번호처럼 답변이 다양할 경우, 답변을 적절히 변환해서 사용하라.
41. 결제 단계 제한하기
결제 단계가 너무 길거나 복잡한 것이 결제를 포기하는 가장 큰 이유라고 한다. 그러니 항목을 줄이고, 줄이고, 또 줄여라.
42. 보안 지표를 시각적으로 제공하기
신용카드 정보처럼 민감한 정보를 입력할 때는 모든 면이 의심스럽기 마련이다. 최근 연구에 따르면 17%의 사용자가 보안 염려로 인해 결제를 중단한다.
다만 쇼핑몰 규모와 무관하게 모두 페이게이트 회사와 계약해서 이용하는 한국의 경우 이 항목은 별로 해당이 없다.
43. 민감한 정보를 왜 받는지 명확히 밝히기
이 역시 좋은 말인데, 우리에게는 별 해당이 없다.
44. 데이터 저장하기
주소와 결제 정보를 저장할 수 있도록 옵션을 제공하면 과정을 단축하는 데 도움이 된다.
한국은 결제 정보는 저장할 수 없다. 아마존의 원클릭 결제 같은 건 불가능. 개인정보 털려대는 것을 보면 이건 다행이다. 불편하고 말지.
45. Jotform에 어떻게 결제 정보를 연동하나
이건 이 글이 실린 서비스를 홍보하는 내용이니 패스.
46. 테스트하기
실제로 서비스하기 전에 테스트를 하란 얘기다. 안하는 업체는 없겠지 설마.
예전에도 내 블로그에서 한 번 언급한 적이 있는데, 웹 폼 디자인(서점에서 보기)이라는 책, 읽어두면 도움이 된다.
벌써 출간 10년 됐네.
'웹과 모바일' 카테고리의 다른 글
| 드롭다운의 문제점 (4) | 2019.11.15 |
|---|---|
| 토글 토큰이 체크박스보다 나은 이유 (1) | 2019.11.13 |
| 툴팁의 문제점과 대안 (3) | 2019.11.06 |
| 개발자를 위한 디자인 팁 5가지 (0) | 2019.11.04 |
| 싱글 토글 버튼의 어려움 (0) | 2019.11.01 |



