Html이 처음 등장했을 때는 텍스트 필드는 그냥 텍스트 필드였다. 변형의 여지도 없었고 변형할 생각도 하지 않았지. 그런데 시간이 지나면서 점점 다양한 디자인으로 변해 왔는데, 최근에는 아예 외곽선이 없거나 밑줄만 표시한 텍스트 필드도 종종 보인다.
왜 이런 텍스트 필드 디자인이 좋지 않은가. 그에 대한 글이 있어 소개한다.
원문 https://uxmovement.com/forms/why-you-shouldnt-use-solid-or-underlined-text-fields/

모든 사람이 위와 같은 텍스트 필드에 어려움을 겪는 건 아니다. 문제는 고연령층과 시력에 문제가 있는 사용자의 경우이다. 위의 예시처럼 특히 필드 레이블까지 placeholder 형태로 들어가버리면 더욱 문제가 심해진다.
텍스트 필드야 구분선이야?
사용자들이 가로선을 가장 많이 보는 곳은 콘텐츠 구분선이다. 만약 텍스트 필드와 콘텐츠 구분선이 근처에 있으면 더욱 알아보기 어렵게 된다.

아울러 콘텐츠 목록과도 헷갈릴 수 있다. 아래 예시를 보면 콘텐츠 목록과 텍스트 필드가 거의 구별되지 않는다.

내 말에 동의하지 않는 사람도 있을 수 있다. 아니 충분히 구별이 가능하다 싶을 수도 있고. 근데 내가 이 글을 보기 바로 직전에 모 사이트의 테스트에 참여했는데, 그 사이트에서 딱 이 같은 경험을 한 적이 있다. 회원 가입폼을 비롯한 모든 텍스트 필드가 정확히 위 예시처럼 디자인이 되어 있었다. 회원 가입 화면을 보고 심지어 나도 순간 멈칫했다. 20년 가까이 웹사이트와 앱의 UI를 설계해온 사람도 멈칫하는 디자인.
이 같은 디자인은 모바일 시대에 특히 문제가 된다. 사용자가 손가락으로 탭을 해야 하는 영역이 명확하지 않다. 타겟의 경계선이 없기 때문에, 내가 정확히 어디를 눌러야 하는지가 애매해진다.

밑줄 그어진 노트를 써본 경험이 있으니 선과 선 사이를 잘 누를거라고? 아니다. 손가락으로 화면을 탭할 때, 우리는 정확히 그 손가락 끝이 닿는 위치를 보지 못한다. 목표 지점을 손가락이 가리게 되면서 탭하니까. 터치 UI에서 타겟 크기를 최소한 0.8cm x 0.8cm 로 하라는 이유가 있는 거다.
누를 수 있는게 맞나?
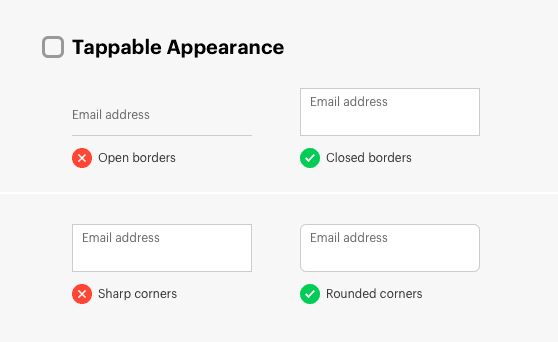
텍스트 필드는 사용자가 보기에 '누를 수 있어 보여야(tappable)' 한다. 경계선이 있으면 그 사각형 안을 누를 수 있어 보이고, 목표지점도 선명하다.
특히 모서리를 둥글게 처리하면 이 효과는 더 좋아진다. 연구에 따르면 인간은 선천적으로 둥근 모서리를 더 선호한다고 한다. (아이폰이 둥근 모서리를 고집한 이유로 밝혀지면서 들어본 사람도 있을 듯) 둥근 모서리는 더 친근해 보이고 날카로운 모서리는 위협적으로 보인다.

입력이 가능한거야 아니야?
텍스트 필드는 채울 수 있어 보여야지, 채워져 보이면 안된다. 많은 디자이너들이 외곽선이 없는 텍스트 필드를 연한 회색으로 채우는 실수를 한다.

회색으로 채우면 비활성화된 텍스트 필드와 구별할 수가 없다. 사용자가 폼을 채우기도 전헤 헷갈리는 신호를 주는 셈이다.
텍스트 필드가 비활성화된 것처럼 보이면, 사용자가 이걸 버리고 떠날 가능성이 당연히 높아진다. 그렇지 않더라도 그걸 구별하는 노력을 하는 만큼 폼을 채우는 속도도 느려지기 마련이다.
무엇보다 회색 배경색에 회색 텍스트를 쓰면 색깔 대비가 약해진다. 특히 저시력자는 입력을 포기할 가능성이 높아진다.

만약 활성화 필드와 비활성화 필드가 섞인 상태에서, 외곽선이 없는 텍스트 필드를 회색으로 채우면 그 결과는 최악에 이른다.

입력하는 곳처럼 보이는가?
텍스트 필드는 당연히, 보는 즉시 뭔가를 입력하는 곳처럼 보여야 한다. 이렇게 하기 위한 최적의 조건은 하얀 공백이다. 공백은 사용자에게 이곳에 뭔가를 쓰면 된다는 가장 선명한 신호가 된다.

아울러 비활성화된 필드와 활성화 필드를 구별하기도 쉽다.
구글의 실수
외곽선이 없고 밑줄만 있는 텍스트 필드의 원조는 구글의 머터리얼 디자인이다. 많은 이들의 주목을 받았지만, 트렌드를 위해 사용성을 저하시킨 이 디자인은 금방 퇴출됐다. 많은 지메일 사용자들이 로그인을 하는 데 문제가 생겼다고 피드백을 보내왔다.

이 일로 사각형의 닫힌 텍스트 필드가 밑줄보다 훨씬 행동 유도성이 좋다는 게 밝혀졌다.
사용성 먼저
우아하고 미니멀한 디자인도 쓰기 쉽지 않다면 쓸모가 없다. 텍스트 필드 스타일을 바꿔보기 전에, 사용성을 먼저 고민해봐야 한다. 누구에게나 알아보기 쉽고, 누르기 쉬워야 한다. 시각적인 요소가 매력적이고 세련되어 보이는 것은 좋다. 다만 사용성이나 접근성을 저하시키면서 그러면 안된다는 거지. 단지 사용자 경험을 망치는 데서 그치지 않고 결국 구매 전환율을 떨어뜨린다.
'웹과 모바일' 카테고리의 다른 글
| 토글 버튼과 토글 스위치 사용법 (0) | 2020.02.06 |
|---|---|
| Off-White 색상으로 텍스트 필드 사용성 높이기 (2) | 2020.01.22 |
| 사진에서의 다양성이 UX에 영향을 줄까? (0) | 2020.01.02 |
| 앞으로의 UI 디자인 트렌드는? (0) | 2019.12.18 |
| 인터랙션을 막을까, 아님 알럿을 띄울까? (0) | 2019.12.04 |



