원글은 아래와 같다.
원문 링크: The myths of color contrast accessibility
웹 접근성은 꽤나 중요한 이슈이자, 보다 많은 대중을 대상으로 원활한 사용성을 보장하기 위한 기본 전제 중 하나다. 특히나 정부 기관이나 공공 기관이라면 시각 장애인이나 색을 구별하지 못하는 사람(Color blind, 색맹)에게도 원활한 접근성을 보장할 의무가 있다.
국내에서도 장애인차별금지법이 시행되면서 특히 웹 접근성 테스트에 대한 관심이 높아졌다. 조금 아쉬운 점은 여전히 테스트 결과 나오는 점수를 받아서 접근성 인증 마크를 표시하는 데에만 관심이 더 많다. 한국 기업의 장애인 고용 비율은 처참할 정도로 낮고, 더구나 장애인이 기업에서 의사결정을 하는 직급까지 이른 경우가 극히 드물다는 데 그 이유가 있겠지.
이 글은 그런 접근성 지침을 무시하자는 뜻이 아니라, 지침을 잘못 이해하고 기계적으로 적용만 하려는 이들에게 그렇게 해서는 접근성이 좋아지지 않는다고 말하는 내용이다.
미신 1: WCAG는 늘 최우선이다.
WCAG는 Web Content Accessibility Guidelines(웹 콘텐트 접근성 지침)을 말한다. 당연히 색상 대비 지침도 포함되어 있는데, 이 지침을 그대로 따라 하는 것이 능사는 아니다. 지침은 디자인 결정을 돕는 도구가 되어야지 휘둘리면 안된다.
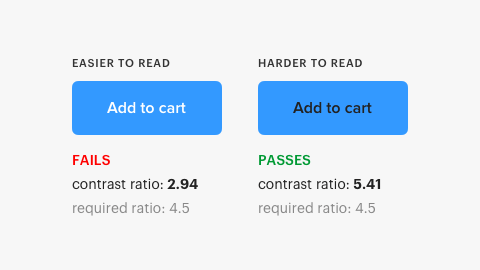
WCAG의 지침 중 흰색 글자의 명도 대비를 보자. 아래 버튼은 모두 파란색 배경인데, 하나는 흰색, 하나는 검은색으로 글자가 적혀 있다. 사용자 조사를 해보면 대다수의 사람들이 흰색이 더 읽기 편하다고 한다. 그러나 색 대비 접근성 지침에 따르면 그렇지 않다.

검은색 글자의 대비 비율은 5.41이고 기준을 통과한다. 흰색은 2.94로 기준 미달. 그러니 이 기준에 따르면 흰색이 더 안읽혀야 하지만, 더 잘 읽힌다.
이건 일반적인 시력을 가진 이 뿐만 아니라 색맹에게도 마찬가지로 적용된다.

WCAG의 대비 비율 지침은 배경색의 밝기 여부는 판단하지 않는다. 흰색은 색조도 채도도 없이 가장 밝은 색상이므로, 가장 강한 대비를 끌어낼 수 있다.
디자인은 사람의 눈에 실제로 어떻게 보이는가를 기준으로 판단해야 한다. 단순히 기계적인 계산에 따른 알고리듬으로 디자인을 판단하면 안된다.
미신 2: 텍스트는 AAA를 받아야 한다.
WCAG의 텍스트 접근성 평가 최고점은 AAA이다. 20/80의 시력을 상실한 저시력자를 위해 대비 비율이 7:1이어야 한다고 되어 있는데, 굳이 그럴 필요는 없다. 그 정도의 저시력자는 대개 시각을 보조하는 도구를 사용하기 때문이다.

(사실 난 이 글에서 말하는 20/80의 시력 상실이 무슨 의미인지 모르겠다) 이 정도의 시력 상실자는 대부분의 경우 고령과 연관된 질병이 원인이다. 연구에 의하면 대개 70대에 이르러 문제가 생긴다고 한다. 그러니 만약 당신의 주요 고객층이 70대 이상이 아니라면 AA 등급, 즉 4.5:1만 만족해도 충분하다.
미신 3: 인터페이스 항목들도 텍스트와 대비 비율이 같아야 한다.
많은 이들이 인터페이스 항목도 텍스트만큼의 대비 비율을 맞춰야 한다고 잘못 이해한다. 그러나 인터페이스 항목들은 3:1이면 충분하다.

텍스트의 대비 비율에는 많은 요소가 영향을 준다. 가령 크기가 크거나(18pt), 두꺼우면 비율이 낮아도 무방하다.
미신 4: 회색 글자와 버튼은 접근성이 낮고 비활성화되어 보인다.
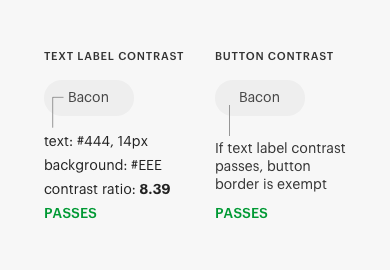
다른 흔한 미신이 회색 글자는 접근성이 낮다는 것이다. 많은 이들이 회색은 대비가 낮아서 잘 읽지 못할거라고 생각한다. 그러나 대비 비율이 가독성의 모든 것은 아니다. 가령 아래 회색 글자는 접근성이 낮다고 생각할 수 있겠지만, 대비 비율로 보면 AA 등급이며, 표준보다 한참 위이다.

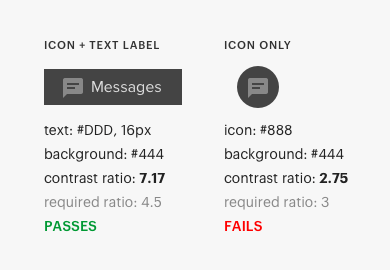
또한 텍스트 대비 비율이 4.5:1 이상이면 아이콘은 비율이 어떻든 상관이 없다. 만약 아이콘이 텍스트 레이블이 없다면 3:1 이상이어야 한다.

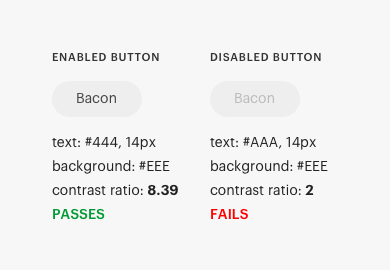
회색 버튼은 비활성화되어 보인다는 의견도 있다. 하지만 비활성화의 판단 여부는 텍스트의 대비 비율에 달려 있다. 텍스트가 읽을 수 없을만큼 대비가 낮으면 사용자는 이걸 비활성화된 상태라고 판단한다.

미신 5: 색맹은 색상 대비를 알아볼수 없다.
많은 이들이 색맹은 색상 대비를 알아볼 수 없다고 생각한다. 그러나 색조와 색상 대비는 전혀 다른 영역이다. 색맹은 특정한 색조를 구별하는 데 어려움을 겪는 것이지 색상 대비와는 무관하다.
일례로 많은 이들이 색맹은 아래 버튼을 구별할 수 없을 것이라 생각한다. 하지만 그렇지 않다.

색맹 시뮬레이터를 이용하면 적-녹 색맹과 청-황 색맹이 각각의 색상을 어떻게 보는지 확인할 수 있다. 색맹은 두 색의 밝기가 비슷한 경우 녹색과 적색을 구별하기 더욱 어렵다. 아래 예시는 색맹이 비슷한 밝기의 적색과 녹색 버튼을 보는 경우를 표현한다.

만약 색상 대비만을 사용한다면 색맹인 사용자들에게도 비슷한 접근성을 제공할 수 있다. 참고로 색맹은 여러가지 종류가 있으나, 그 중 99%는 적-녹 색맹이다.
미신 6: 색상으로 구분하는 것은 효과적이지 않다.
접근성 지침은 색상 하나만으로 정보의 종류를 구별하는 것을 금하고 있다. 그러나 이 지침은 특정한 색상이 특정한 정보를 뜻하도록 쓰는 것만을 금지할 뿐, 색상에 더해 추가적인 항목을 사용하는 경우에는 해당하지 않는다.
아래의 토글 토큰은 파란색이 활성화된 상태이다. 하지만 파란색 자체에 무슨 의미가 있는 것은 아니며, 활성화 상태는 색조가 아니라 색상 대비를 통해 구별한다.

활성화를 의미하는 색상은 제멋대로다. 어떤 색상을 고르더라도 그게 비활성화 상태와 높은 대비로 구별되는 이상 아무런 문제가 없다.
빨간색은 종종 오류를 의미한다. 아래 사례에서는 빨간색만으로는 충분하지 않다. 이는 색맹인 사용자에게는 구별이 되지 않기 때문이다. 그러므로 만약 추가적인 장치가 들어간다면 충분히 오류 상황을 뜻할 수 있다.

또 다른 사례는 초록색과 빨간색으로 상태를 구별하는 경우이다. 이 때는 색상이 특정한 의미를 갖기 때문에, 색상으로만 구별하면 안된다. 아이콘을 추가로 표시해서 색맹 사용자도 각각의 상태를 구별할 수 있도록 해야 한다.

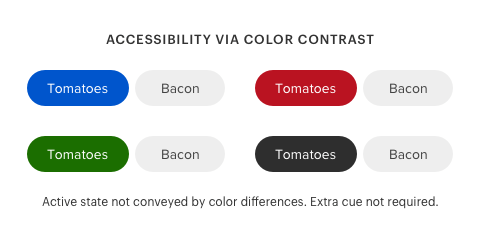
색상만으로 상태를 구별할 수 있는 것은 아니다. 시각적인 깊이도 사용자 경험 입장에서는 구별 도구로 쓰일 수 있다. 가령 배경색이 강한 대비를 갖고 있으면 완결된 상태, 확정된 상태처럼 보인다. 대비가 약하면 미완결 상태, 약한 상태로 보인다.

배경색과의 대비 정도를 조절함으로써 현재 상태를 구별하도록 차이를 제공할 수 있다.
미신 7: 접근성 높은 디자인은 지구상의 모든 사용자를 만족시킨다.
모든 디자이너는 자신의 디자인을 지구상의 모든 사용자가 접하기를 바란다. 디자이너가 이것을 원하는 만큼, 이걸 이루는 것은 불가능하다. WCAG의 지침을 모두 따른다 하더라도 누군가의 눈에는 당신의 디자인이 어렵기 마련이다.
실현 불가능한 판타지를 쫓는 대신, 실현 가능한 현실을 쫓자. 현실 속의 접근성 높은 디자인은 모든 사용자를 만족시킬 수는 없지만, 가능한 많은 사용자를 만족시킬 수 있다. 소수의 사용자는 다수 사용자만큼 좋은 경험을 갖지 못한다는 걸 인정해야 한다. 하지만 다행스럽게도 소수의 사용자들에게는 그들을 보조할 수 있는 기술이 있다. 진정 접근성을 이해하는 디자이너는 허상의 꿈이 아니라 현실적인 목표를 추구해야 한다.
색상 대비 접근성의 의미
접근성은 디자이너에게 우선 사항이 되어야 하는 것은 맞다. 그러나 지침을 기계적으로 지키는 것만으로 디자인 접근성을 이뤄낼 수는 없는 법. 지침이 이런 미신을 만든 게 아니라 지침을 잘못 이해하는 사람이 이런 미신을 만든다.
'웹과 모바일' 카테고리의 다른 글
| 프로젝트 수행 관련 툴 20선 (0) | 2019.11.23 |
|---|---|
| 절대 어기면 안될 웹디자인 원칙 4 (0) | 2019.11.20 |
| 드롭다운의 문제점 (4) | 2019.11.15 |
| 토글 토큰이 체크박스보다 나은 이유 (1) | 2019.11.13 |
| 폼(form) 디자인을 잘 하려면? (0) | 2019.11.11 |



