제목 참 거창하다. 내용은 제목만큼은 거창하지 않지만, 분명 기억해두면 좋다. 이런 내용은 기획 초기에 포스트잇 같은 데 간단히 적어서 붙여놓고 자주 흘낏 보며 되새길만 하다.
원문링크: https://webdesignledger.com/4-web-design-principles-you-should-never-ever-violate/
4 Web Design Principles You Should Never, Ever Violate
If you want to design effective websites that convert, you should never violate any of these four principles.
webdesignledger.com
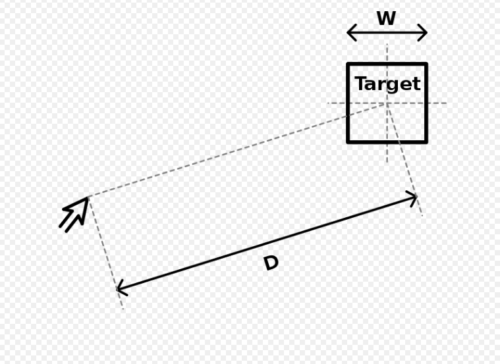
원칙 1: 핏츠의 법칙(Fitts' Law)
핏츠의 법칙은 사람이 목표지점으로 포인터를 이동하는 데 걸리는 시간은 목표지점까지의 거리를 목표지점의 크기로 나눈 것만큼 든다는 법칙이다. (에... 뭐라고?) 목표지점이 작은데 이동하는 거리가 멀면 나쁜 UX, 목표지점이 큰데 이동하는 거리가 멀면 나은 UX, 목표지점도 크고 이동거리도 짧으면 가장 좋은 UX라는 거지.

중요한 요소를 디자인하면서 이 법칙을 어기면 원하는 대로 결과가 나오기는 어렵다.
핵심 교훈은: 사용자와 상호작용이 필요한 요소를 디자인할 때는 충분히 크게 만들어라. 만약 그럴 수 없다면, 이동하는 거리를 줄여라.
원칙 2: 익숙해짐의 법칙(Law of Neural Adaptation)
CTA(Call To Action), 그러니까 사용자의 행동을 유도하는 버튼 등을 만들 때 그 색깔로 어떤 것이 적절한가 하는 데는 의견이 많다. 그런데 짐작하다시피, 색깔 자체는 그다지 중요한 게 아니다.
익숙해짐의 법칙이라는 건 우리가 뭔가에 지속적으로 노출되면 결국 우리 감각이 적응한다는 뜻이다. 파란색으로 색상 계획을 짜서 대부분의 화면 요소가 파란색인 화면 맨 하단에 파란색 CTA 버튼을 배치하면, 그 결과가 좋을리가 없다. 사용자는 이미 파란색에 익숙해졌는데, 파란색 버튼이 있어야봐야 주목을 받기 힘들다.
해결책은 간단하다: 그 페이지의 주 색상과 대비되는 색을 써라.

중요한 요소는 반드시 그 화면의 전체적인 색상과 대비되는 색상을 써야만 눈에 잘 보인다.
원칙 3: 힉의 법칙(Hick's Law)
효과적인 웹사이트를 만드려면 반드시 선택의 원칙을 이해해야 한다. 무엇보다 힉의 법칙을 잊어서는 안된다.
영국의 심리학자 윌리엄 에드먼드 힉(William Edmund Hick)의 이름을 따서 만든 힉의 법칙은 선택안의 개수가 선택에 걸리는 시간에 영향을 준다는 법칙이다. 선택안의 개수를 늘리면 사용자는 그만큼 결정하는 시간이 늘어나고 선택안을 줄이면 시간도 줄어든다는 게 기본 규칙이다.
이걸 이해하기 힘들다면 아래 사실을 살펴보자.
- 페이지당 1초의 시간이 지체되면 7%이 전환율이 감소한다.
- 단지 한 개의 필드만 줄여도 전환율이 50% 상승한다.
- 60%의 온라인 구직자가 웹폼의 길이와 복잡도 때문에 폼 작성을 포기한다.
채워야 하는 항목의 개수가 늘면 그만큼 드는 시간도 늘어나고 따라서 전환율도 떨어진다.
원칙 4: 웨버의 딱 눈치 채기만 할 정도의 변화 법칙(Weber’s Law of Just Noticeable Difference)
웹디자이너라면 스냅챗의 최근 디자인 교체와 그 반발에 대한 사례를 알고 있을 것이다. 스냅챗의 디자인 변경은 가장 유명한 사용자 중 한 명인 Kylie Jenner로부터 공공연한 비난을 받았다. (카일리 제너는 미국 소셜미디어 사용자 중 가장 영향력 있는 10대로 꼽힌 적도 있는 유명인이다. 지금은 20대 초반) 그 결과 단 하루만에 회사 가치가 15억달러 하락했다.
웨버의 딱 눈치 채기만 할 정도의 변화 법칙은 아주 작은 변화라서, 그 변화를 딱 알아채기만 하는 정도의 변화만 있어야 한다는 뜻이다. 만약 변화를 알아챌 수 없을 정도라면 반응이 없을테고, 변화가 너무 크면 반발이 일어난다는 얘기다.
이 글에서 강조하다시피, 서구 국가의 경우 B2C 서비스 뿐만 아니라, 기업이나 공공기관도 전면적인 디자인 변화는 잘 시행하지 않는다. 오랜 시간에 걸쳐 조금씩 변화해서 결국 한참 오래전 디자인과 비교하면 확 바뀌어 있을지라도 점진적인 과정을 거쳐 거기까지 도달하는 거지.
그러나 내가 에이전시 업계에서 오래 있으면서 우리에게 의뢰한 한국 기업이 이렇게 프로젝트를 진행하는 경우는 단 한 차례도 보지 못했다. 한국 기업들은 기업의 규모와 무관하게 전면적으로 싹 갈아엎기를 원한다. 기존 사이트와 미묘하게 비슷한 느낌이라도 들면 '바뀐 게 뭐냐'고 화를 낸다. 이들은 디자인 정체성을 유지한다는 개념 자체가 없다. 그나마 자체 디자인/개발팀이 많은 부분을 담당하는 스타트업들은 자신들의 디자인 정책을 세워 지켜나가는 추세이다.
그러니 나처럼 웹에이전시에서 일한다면 원칙 4는 깔끔히 잊으시도록.
'웹과 모바일' 카테고리의 다른 글
| 웹사이트 디자인 개편 체크리스트 7 (0) | 2019.11.25 |
|---|---|
| 프로젝트 수행 관련 툴 20선 (0) | 2019.11.23 |
| 접근성의 미신: 색깔에 대한 오해 (0) | 2019.11.18 |
| 드롭다운의 문제점 (4) | 2019.11.15 |
| 토글 토큰이 체크박스보다 나은 이유 (1) | 2019.11.13 |



